WordPressで初めて記事を書くけど操作方法がわからない‥。
簡単に書ける方法が知りたい。
そんな方に向けて知識ゼロの方でも分かりやすく
「WordPressでブログ記事を投稿する方法」を画像多めで解説していきます!
この記事は WordPress有料テーマJINを使用し、クラシックエディタを始めとする複数のプラグインを入れた状態で書いているため操作画面がお使いのものと異なる可能性があります。
はじめに
このブログは操作をしやすくするためにクラシックエディタというプラグインを入れています。こだわりがありブロックエディタを使用していきたい方以外は(というか初心者の方は全員本当使いやすいので)無料のクラシックエディタを入れてください!
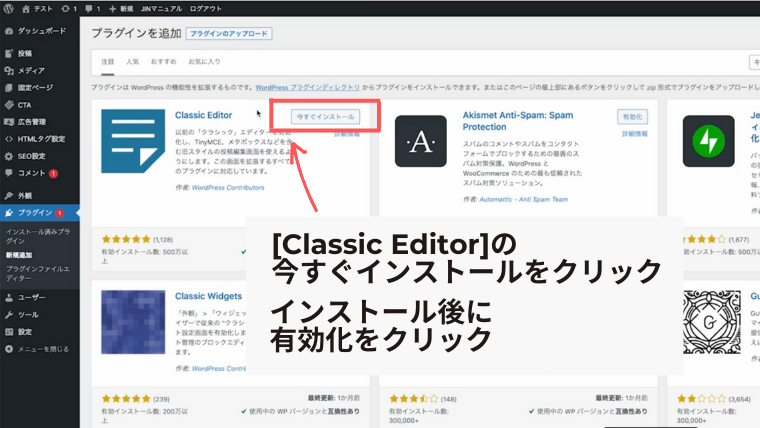
クラシックエディタの入れ方
メニューバープラグイン > 新規追加の画面から「Classic Editor」をインストールして有効化

Classic Editor(クラシックエディター)とは
2018年にWordPressの編集機能がクラシックエディターからブロックエディター( “Gutenberg”)に変わりました。クラシックエディターはWordやGoogleドキュメントのような構成で使い慣れているため初心者でも使いやすく元に戻すためにこのプラグインを入れる人が多くいます。JINの公式サイトでもクラシックエディターの使用が推奨されています。
超簡単におしゃれなブログが作成できる有料テーマJINの購入もオススメです。 また、便利な機能を追加できるオススメのプラグインや導入方法はこちらの記事で解説しています!

【記事の作成】6ステップ
ではさっそく記事の作成方法についてです!
01:基本の操作画面の使い方
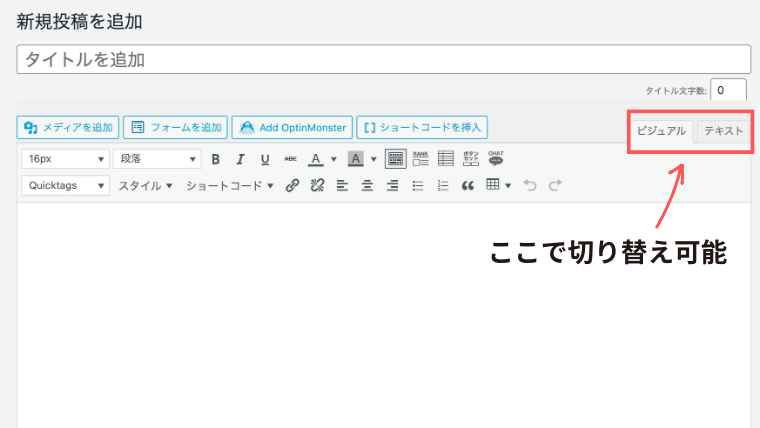
まず操作画面の見方ですが上にツールバーがあり
右側に「ビジュアル」「テキスト」の切り替えタブがあります。

初心者は基本ビジュアルモードだけでOKです!
※ボックスデザインを使うときのみテキストモードを使用します。(後述します)
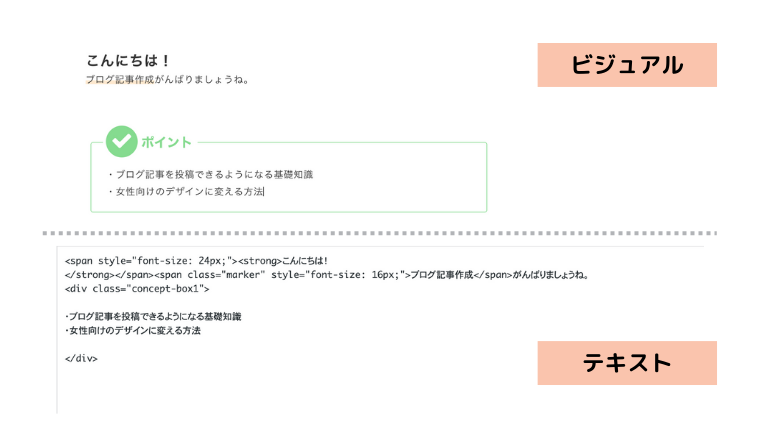
同じ文章を打ちましたが見え方はこんなに変わります↓

ビジュアル
・初心者はこっちでOK
・感覚的に操作が可能
・装飾が反映された状態で表示される
テキスト
・玄人向け
・文字とコードで表示されるので見にくい
・知識があれば自由にデザインできる
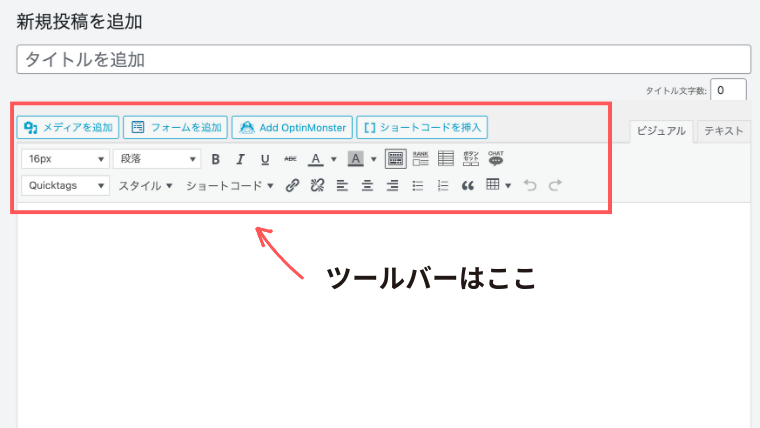
02:ツールバーの使い方
次にツールバーの見方とよく使う項目についてです!


実際に使ってみてお気に入りのツールを見つけてくださいね!
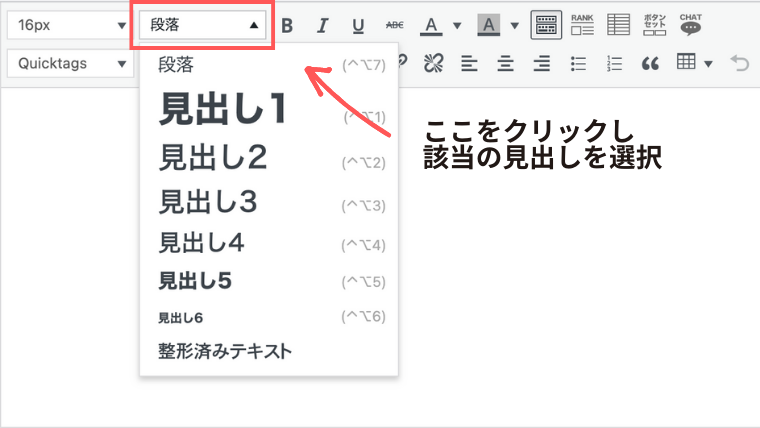
03:見出しの付け方
見出しは読みやすさやSEOの観点からもとても大事です!
必ずつけるようにしましょう。

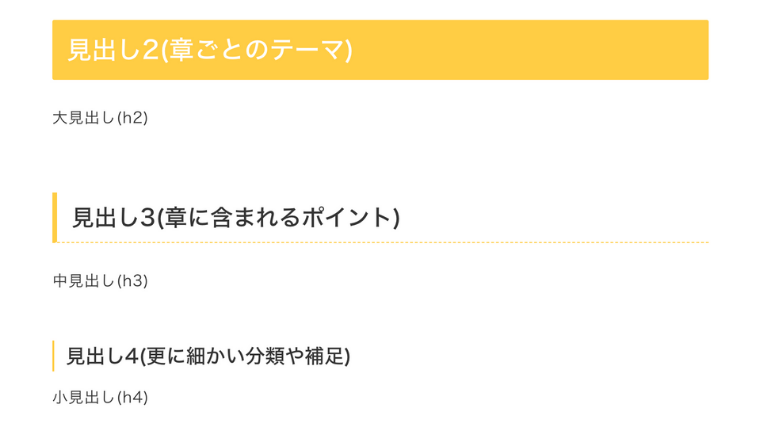
見た目はこんな感じ。
見出し5以降は使用しなくてOKです。
見出しは目次を構成する重要な要素ですので何について書かれている章なのか分かりやすく書きましょう!
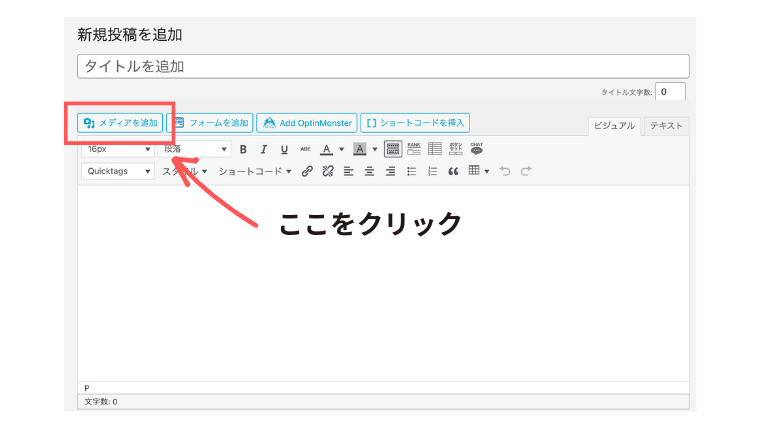
04:画像の入れ方
次は画像の入れ方です。


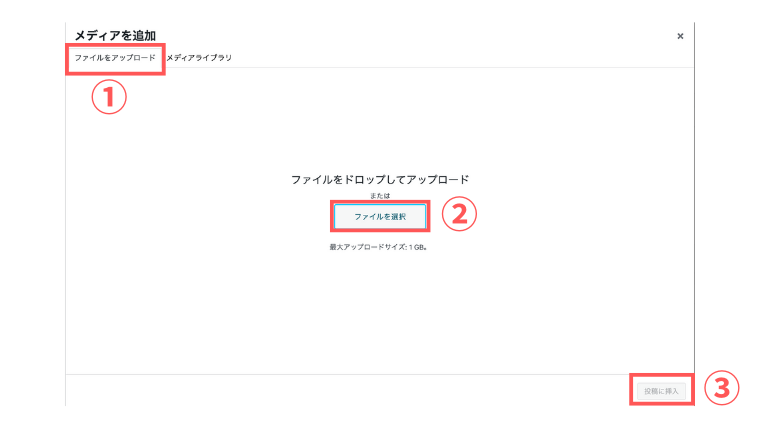
①タブを[ファイルをアップロード]に変更
②[ファイルを選択]でアップしたい画像を選択
③[投稿に挿入]で完了
見出し2の後に入れると章の切り替わりが分かりやすくなり記事全体が読みやすくなります
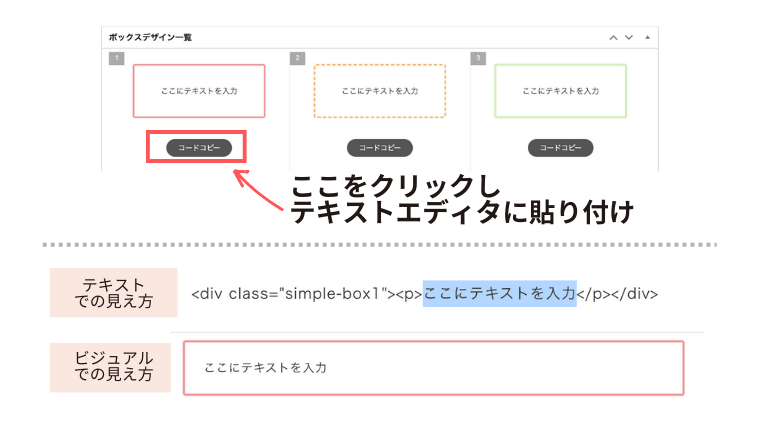
05:ボックスデザインの入れ方
ボックスデザインとは
Webページ上で文字などを囲む枠のデザインのこと
普段はビジュアルモードを使いますが、ボックスデザインはテキストモードを使います。

使いすぎると記事全体がくどくなってしまうので要所で使うようにしましょう!
06:内部リンクの入れ方
内部リンクとは
「ブログ内の別記事に誘導するリンク」のこと
入れたい記事のリンクをコピーしそのまま貼付けてOKです!

※JINを使っている場合、ボックスデザインに「合わせて読みたい」のコードがあるのですがそれを使うと二重になってしまうので使用せず、そのままURLのみ貼付けしましょう。
使用しているテーマによってやり方が異なりますのでご自身のテーマのやり方を調べてくださいね!
【記事の投稿】4ステップ
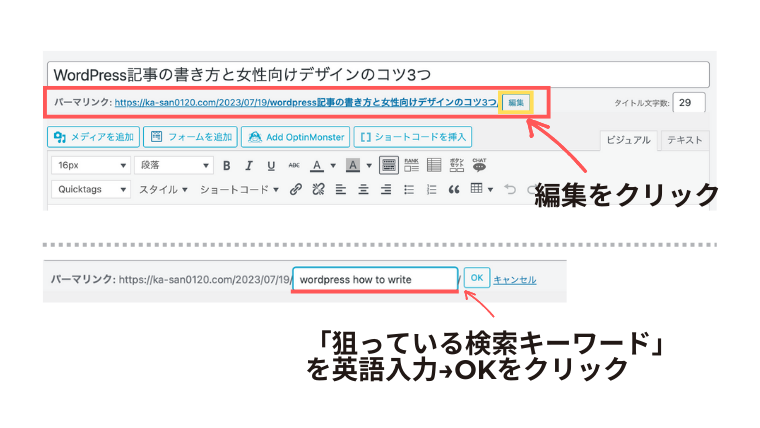
01:パーマリンクの編集
パーマリンクとは
Webページ毎に設定したURLのこと
・英語で入力する(日本語を使用しない)
・狙っているキーワードを入れる
・長くしすぎない

Google翻訳を使ってキーワードを日本語→英語に変えればOKです!
パーマリンクで使える文字
・半角英数字(大文字もOK)
・記号 [ _ . ~ ]
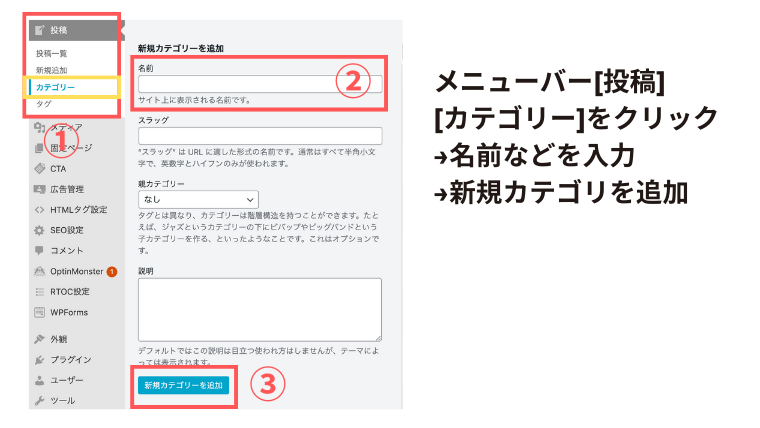
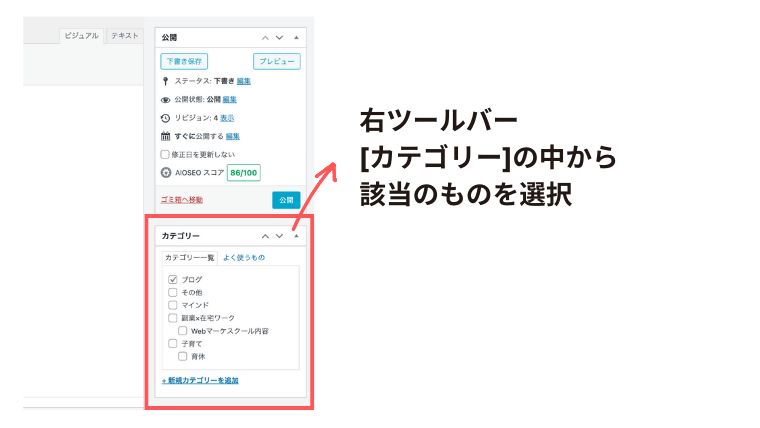
02:カテゴリ設定の仕方
ここ忘れやすいです!!
忘れてしまうと「ブログ」についての記事を書いてるのにカテゴリが「子育て」だったり読み手を混乱させてしまうので注意しましょう。
①カテゴリを新規作成する場合

②カテゴリを設定する場合

03:アイキャッチ画像の挿入
アイキャッチとは
ブログの記事に設定されるユーザーの目を惹くことを目的とした画像のこと
画像だけのものやYouTubeのサムネイルのような文字入りなど様々です。
ブログの世界観を統一するためにも色味やパターンなど統一させましょう。
設定の仕方はこちら↓

04:公開設定
ブログの進行状況にあわせて公開状況を設定しましょう。

公開ボタンを押せばあなたの記事は世に出ます!
まだ書き途中で保存する場合は[下書き保存]を選択。間違えて公開しないようにしましょうね。
まとめ
01:基本の操作画面の見方
02:ツールバーの使い方
03:見出しの付け方
04:画像の入れ方
05:ボックスデザインの入れ方
06:内部リンクの入れ方
01:パーマリンクの編集
02:カテゴリ設定の仕方
03:アイキャッチ画像の挿入
04:公開設定
WordPressは実際に手を動かしていくと自然と覚えていくので、最低限のことを習ったらまずは記事を書いてみましょう!わからないことがあったときに都度ググるとWordPressの先輩たちが答えを書いた記事をあげてくれているはずです!