ブログのアイキャッチやバナー、記事の装飾など
「どんなデザインが良いんだろう?」って悩んでいませんか?
「私はセンスが無いから‥」
「未経験だから‥」
そんな理由でデザインから逃げていませんか?
実はデザインって知識をつけるだけで、誰でも簡単にプロのようなものを作れるんです!
今日は女性向けの魅力的なデザインを作る具体的なステップと超参考になるオシャレなブログサイト神7を紹介していきます。
Webで情報を発信する上で大切なこと
Web上で情報を伝える手段は「言葉」と「画像」そして「映像」です。
Webは対面と違って中々情報が伝わりにくい上に、たくさん情報が溢れているため読者は流し見しながら一瞬で自分に合うか合わないかを判断しています。
Instagramをイメージしてください。どんどん新しいものが出てくる中であなたはどんな投稿に目を止めますか?その目を止めてしまう投稿の特徴はどんなものでしょうか。
Webデザインで大事なことは2つです!
・一瞬で何について書かれているのか伝わるキャッチコピー
・魅力的なデザイン
この2つが揃っていないと伝えたい内容を正確に伝えることはできません。
例えば「オシャレなカフェ」と聞いてどんなものをイメージしますか?

こんな風にビンテージっぽいカフェを想像する人や

自然あふれるナチュラルなカフェを想像する人

海沿いのカフェを想像する人もいるかもしれません。
同じ「おしゃれなカフェ」というワードでもこんなにもイメージは違ってくるんです。
自分の伝えたい情報を正しく伝えるためにも
文字+画像や動画を併せてデザインをつくることが重要です!
Webデザインで大切なことは2つと言いましたが
今日は魅力的なデザインの作り方について解説します!
・一瞬で何について書かれているのか伝わるキャッチコピー
・魅力的なデザイン(←こっちを解説!)
魅力的なデザインの作り方
01:サイトのテーマを決める
ターゲットや届けたい情報によって同じものでもデザインが変わってくるという話をさせていただきました。
ではさっそく
①誰に②どんな情報を③どんな風に届けたいのか
下記3ステップで考えていきましょう。
Step1:どんな人に伝えたい?
・年齢
・ライフスタイル(忙しい・アクティブetc)
・状況(キャリアウーマン・子育て中etc)
・知識レベル(とても詳しい・全く知らないetc)
・関心の高さ(関心が高い・少し興味がある程度etc)
Step2:特に何を伝えたい?
・デザイン性
・性能の良さ
・コスパ
・バリエーションの豊富さetc
Step3:どんな風に伝えたい?
・憧れを持ってもらいたい
・好きになってもらいたい
・正確に伝えたい
・迷わせない
・商品を売りたいetc
こんな感じで自分が届けたい人と情報を明確にしておきます。
ここまで聞いてもまだなんとなくふわっとしてますよね!
次に具体例をもとに考えてみましょう。
テーマごとのデザイン例
①ブログデザイン
働き方に関して書かれた女性向けのブログデザインの例を4つあげます。
テーマ
A:ワークライフバランスを大事にする女性に自由な働き方を伝え憧れを持ってもらいたい
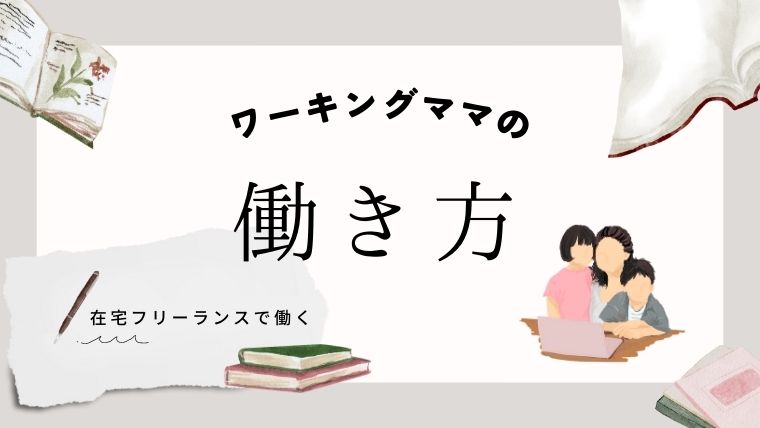
B:仕事を頑張りたい女性にキャリアアップの働き方を正確に伝えたい
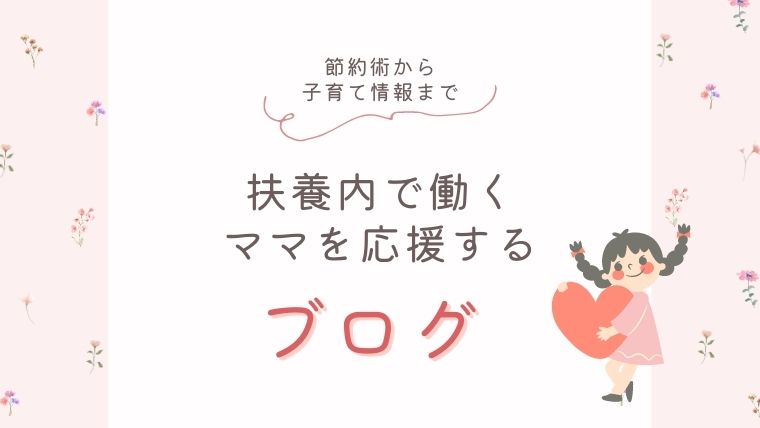
C:扶養内で働きたい主婦に家庭と両立できる働き方を楽しんでもらいたい
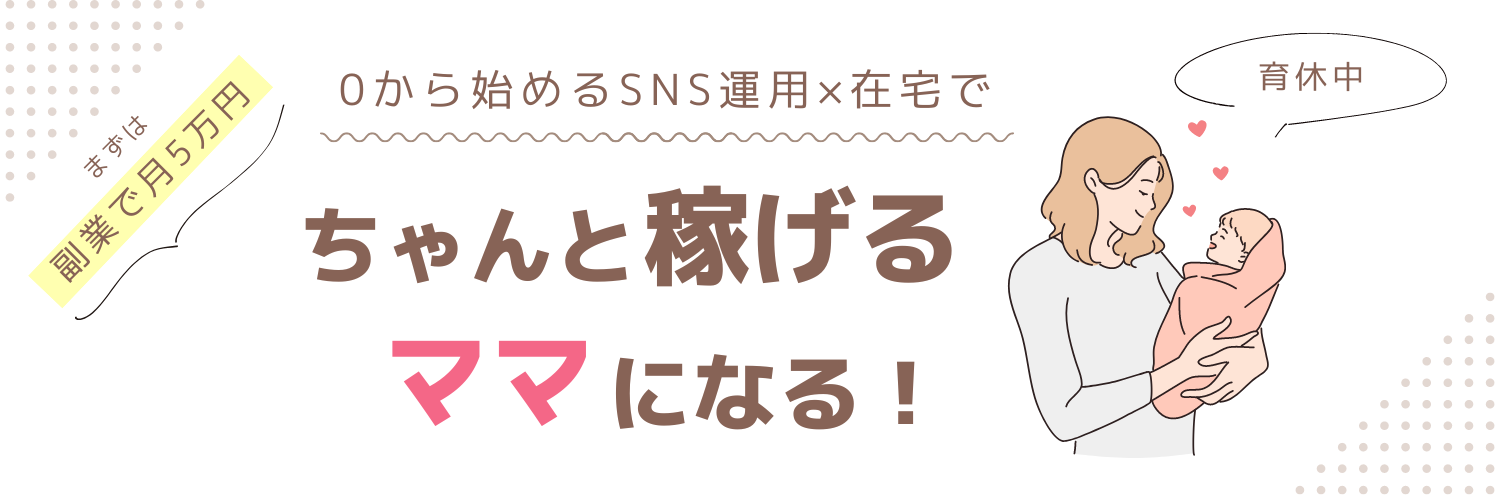
D:子育ても仕事も頑張りたいママに在宅でも稼げる働き方を分かりやすく伝えたい
A:ワークライフバランスを大事にする女性に自由な働き方を伝え憧れを持ってもらいたい

B:仕事を頑張りたい女性にキャリアアップの働き方を正確に伝えたい

C:扶養内で子育て重視で生活したい主婦に家庭と両立できる働き方を楽しんでもらいたい
 D:子育ても仕事も頑張りたいママに在宅でも稼げる働き方を分かりやすく伝えたい
D:子育ても仕事も頑張りたいママに在宅でも稼げる働き方を分かりやすく伝えたい
同じ「女性の働き方」を伝えるのにテーマが違うだけで伝わり方も変わると思います。
②レシピ本の表紙
次にレシピ本の表紙の例を2つあげます。
テーマ
A:料理が趣味の女性にプロの本気のレシピを正確に伝えたい
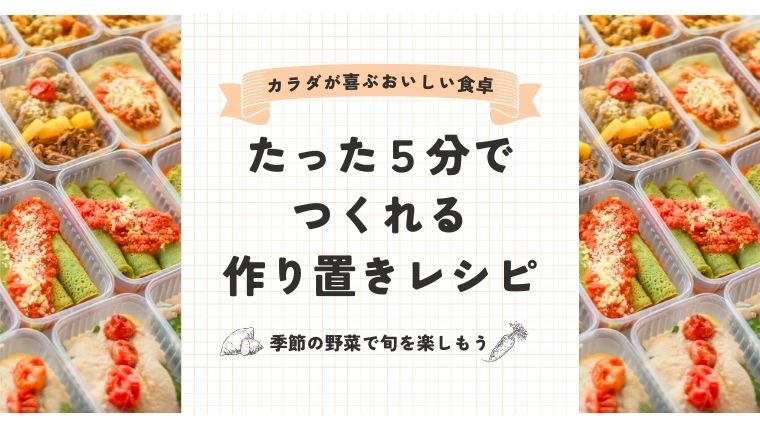
B:忙しい女性に手軽に作れる作り置きレシピで毎日の献立を悩ませたくない
A:料理が趣味の女性にプロの本気のレシピを正確に伝えたい

B:忙しい女性に手軽に作れる作り置きレシピで毎日の献立を悩ませたくない

こちらも料理に対して受ける印象が180度変わりますね。
デザインに悩んだとき大体は
「誰に何をどんな風に伝えたいのか」がブレています。
色々なサイトを見るたびに自分のデザインはこれでいいんだろうか?と答えのない沼に落ちてしまいますよね。私もそうです(笑)
ですがしっかりと「誰に何をどんな風に伝えたいのか」テーマを決めることでデザインも作りやすくなりますよー!
02:カラーを決める
テーマが決まったら次はカラーです!
デザインに自信がない人は使う色を3色に抑えましょう。
効果的な配色バランスはこんな感じ

ベースカラー(70%)
全体の印象を決める色
サブカラー(25%)
バランスをとる色
アクセントカラー(5%)
注意を引いたり引き締めたりする色
カラーを選ぶポイントはテーマとマッチさせることです!
・クールで知的に見せたいならブルー
・優しいイメージなら淡いピンクやイエロー
・元気で快活なイメージならオレンジなど
色見本はこちらのサイトを参考にしてみてください!
数ある色見本の中から選ぶのむりー!
白だけでも200色あんねん、誰か選んでって方は
本「3色だけでセンスのいい色」がオススメです。
ナチュラル・POP・エレガント・大人カラー・ビジネスなど
このジャンルならこの3色!とデザインと併せて決め打ちで提案してくれます。
バランス・トーン・イメージ・明度・彩度などにこだわったオシャレな配色がたくさんあるのであとはどのデザインにするか選ぶだけ。超簡単。私も読んでます!
03:アイコンをつくる
次にあなたのブログ独自のアイコンを作りましょう。
そうすることでブログに個性が出ます!
1番良いのはあなた自身の写真をアイコンにすることです!
でも顔出しするのってかなり勇気が入りますよね‥。
そんな方は似顔絵や独自のキャラクター、ペットなんかでもOKです。
CanvaやイラストACを使うと無料でアイコンの作成ができますし
完全オリジナルが良ければココナラで似顔絵を発注するのも良いでしょう。
吹き出しをつくる
アイコンを作ったらそれを吹き出しの画像に使ってみてください!
文章ばかりのブログは読む気が無くなってしまうのでアクセントで入れることで読みやすい記事にしましょう!
吹き出しの使い方はこちらのサイトがとてもわかりやすいです!
https://jin-theme.com/manual/atlas-editor03/
https://webst8.com/blog/wordpress-plugin-addquicktag/
04:おしゃれな写真を入れる
見出し2の後は章の切り替えをわかりやすくするためにも画像を入れるとブログが読みやすくなります。
そのときの写真をオシャレな雰囲気のもの
具体的にいうと海外の写真にするとグッとデザイン性が上がります。
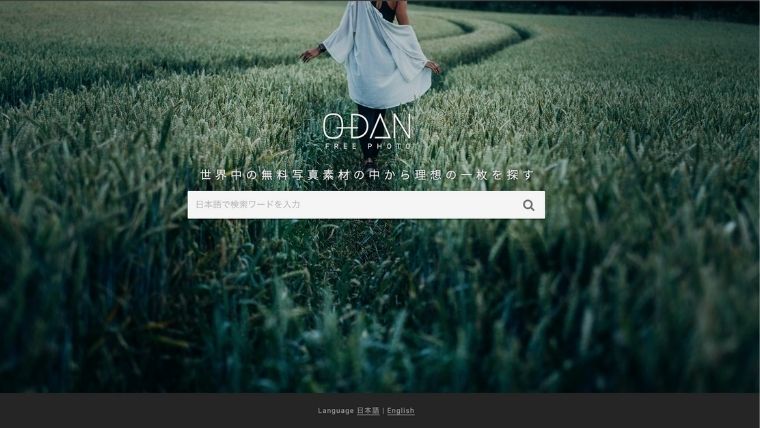
無料でオシャレな画像をダウンロードできるオススメのサイトはO-DAN(オーダン)です。

海外の写真なのに検索は日本語でOK!
試しに「自然」と検索するとこんな感じの画像が出てきました↓

ぜひ使ってみてくださいね!
05.WordPress有料テーマを使う
デザインが苦手な方は個人的には有料テーマを使ったほうが良いと思います。
理由は3つ
①無料のものよりデザインのクオリティが高く洗練されている
②プログラミング知識ゼロでも簡単に作れる
③SEO対策が始めからされている
世の中のデザイン性の高いブログは有料のテーマを使っていることが多いです。
特に初心者に人気なのがJINとSWELL。
このあとの神ブログサイト7選で紹介するサイトの多くもこの2つのいずれかを使っていました!
JIN
・価格14,800円
・買い切り型
・POPなデザインが多い
SWELL
・価格17,400円
・買い切り型
・シンプルで使いやすいデザインが多い
どちらも初心者でも使いやすい上に、利用者が多いので困ったことがあってもググれば答えが載っていることが多いです!
私はJINを使っているのでJIN推しですが好きなデザインがあるものを選んで良いと思います!
なぜJINがおすすめなのか詳しく知りたい方やインストール方法を知りたい方は下記投稿も参考にしてみてください。
・【初心者必見!】おすすめのワードプレステーマと初期設定方法
オシャレな神ブログサイト7選
ここでテーマとデザインがマッチしている魅力的なブログデザイン7つを紹介します!
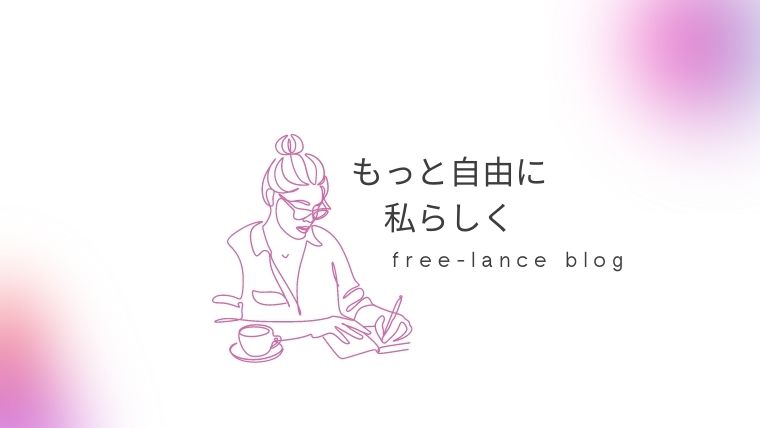
01:Freelance Style
元銀行員のゆかりさんがフリーランスWebデザイナーになった経験からWebデザインを通して自由な働き方を発信するサイトです。
https://yurika-design.com/(外部サイト)

ピンクを基調にオシャレで柔らかな雰囲気が出ていますよね!
WordPressのテーマはJINを使っているそうです。
02:女性(主婦ママ)のWeb企業サポート
Web業界で頑張っているフリーランス女性のためにマーケティングやセールスなどのビジネス知識について発信しています。
https://preshine.jp/(外部サイト)

先ほどのサイトとターゲットは似ていますが、くすんだピンクを使うことでより大人な落ち着いた雰囲気が出ています。
03:Waver
マレーシアでノマドライフを送っているつぐみさんがWebマーケティングと海外情報について発信しているブログです!
https://tsugumikudo.com/(外部サイト)

自由な雰囲気が表れている画像と配色のセンスが抜群で海外生活に憧れを持つ若い世代に刺さるデザイン。
WordPressのテーマはJINを使っているそうです。
04:はぐマネ
主婦のちいママさんが60歳までに1億円の資産を作るべくお金の知識や在宅ワークで収入アップさせる方法を発信しているブログです!
https://kaasanmoney.com/(外部サイト)

表情豊かなアイコンがとても可愛くてサイトも統一感があり素敵ですよね!
こちらもWordPressのテーマはJINを使っているそうです。
05:ズボラで楽な主婦ライフ
ワンオペ主婦のミャーキーさんが苦手な家事をいかに楽にするかのテクニックや子育てについて発信しているブログです。
https://www.myaakii.com/(外部サイト)

あえてシンプルにすることでズボラ感出てませんか?!デザイン初心者は足し算しがちですがターゲットやテーマによっては思い切って引き算するのも大事です!
こちらのWordPressテーマはSWELLを使用しているそうです。
06:みぐちのブログ
ミニマリズムを考え方の土台に運営者のみぐちさんが好きなことについて発信している雑記ブログです。
https://miguchi.com/(外部サイト)

とってもシンプルなデザインがテーマである「ミニマリズム」とマッチしてます!
こちらのWordPressテーマはSWELLを使用しているそうです。
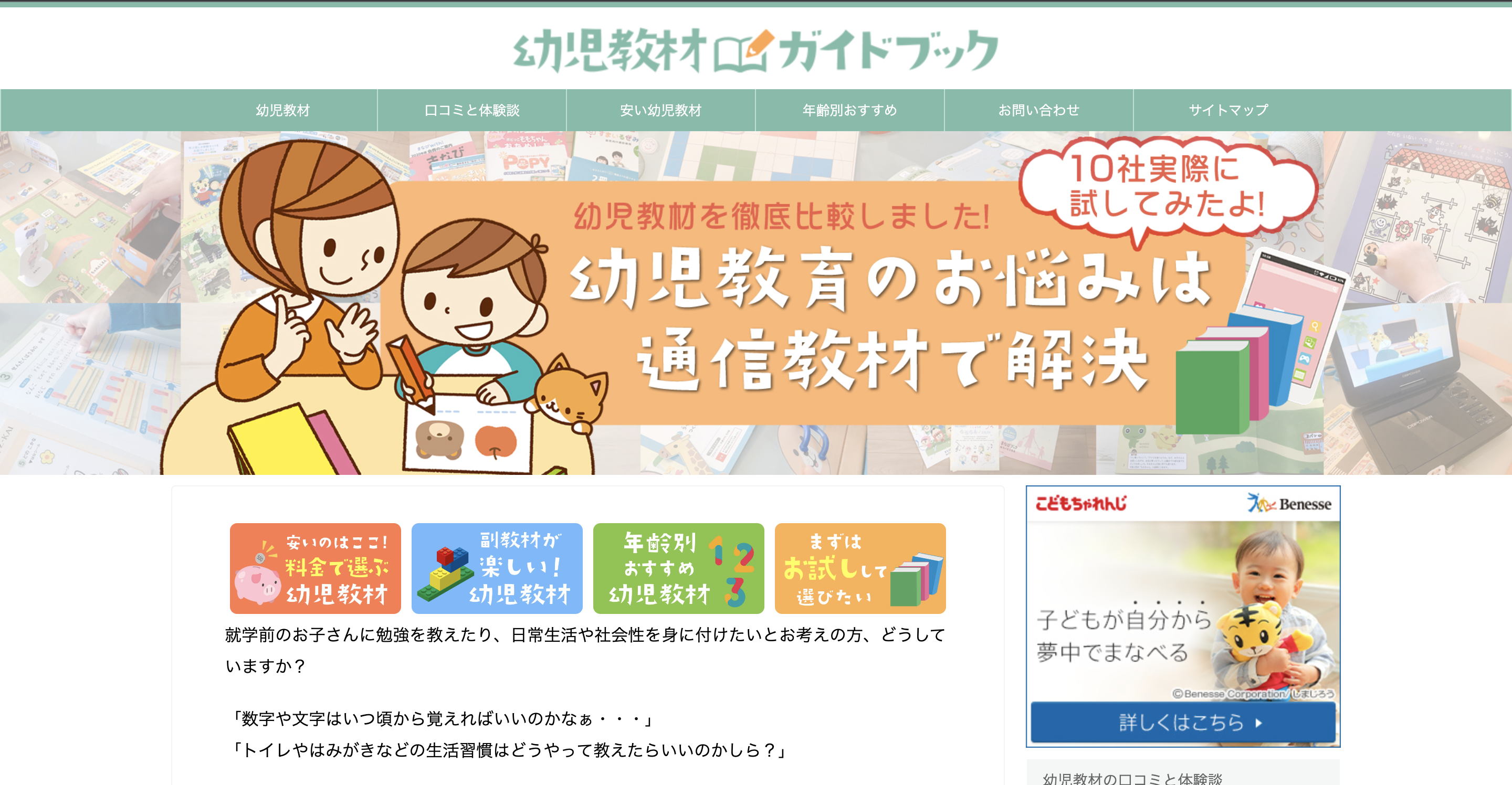
07:幼児教材比較ランキング
3歳のお子さんを持つママが幼児教材について発信しているブログです。
https://fun-print.com/(外部サイト)

子育て中のママをターゲットにひと目見ただけで何について書かれたサイトなのかわかりますよね!
まとめ
いかがでしたでしょうか?
ブログのデザインに悩む理由は「誰に何をどんな風に伝えたいのか」テーマが曖昧だから。
そこさえ決まれば案外簡単に自分らしいデザインが作れちゃうんです!
デザインを決めるステップは
①テーマを決める
②テーマにあったカラーを決める
③自分らしいアイコンをつくる
④オシャレな画像に頼る
⑤WordPress有料テーマを使う
センスがなくても大丈夫!
大切なのは伝えたい相手にしっかりと情報を届けること。
まだブログを開設していないかたはこちら!
・【超簡単】初心者でもサクッとWordPressをインストールする方法
WordPressでの記事の書き方を知りたい方はこちら!
・【5分で読める】WordPressの記事の書き方10ステップ