今回はワードプレスのテーマ「JIN」を使用し
超簡単!どこよりもシンプルに初期設定を完了させる方法を解説します!
初心者さんでもJINを使ったワードプレスの初期設定が完了できて
写真と同じところをクリックするだけだからパソコンが苦手でも全然OKー!
今日のゴールは「JINの初期設定を完了させあとはブログを書くだけの状態にする」ことです。一緒に頑張りましょう!
ワードプレスのインストールまだだよって方はこちらの記事を読んでから来てください。

ワードプレスのテーマとは?
ブログだけでなくお店のホームページや企業のサイトなんかのテーマもあるので、それらを購入することで本格的なサイトを簡単に作れる便利な機能です!
初心者だけでなく、中級者以上の方も時短のために使っているそうです。
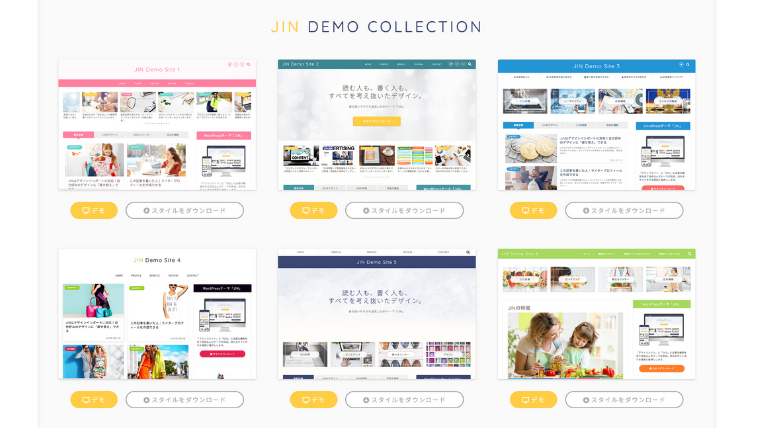
こんな感じ↓でワンクリックで雰囲気の違うサイトが作れちゃいます!

※こちらはJINのテンプレート一覧です
ブログ初心者におすすめのテーマ
無料テーマなら「cocoon(コクーン)」

メリット
・無料なのにSEO対策がされている
・初期費用を抑えたい人向け
・シンプルなデザイン
デメリット
・シンプルなのでデザインにこだわりたい人はカスタマイズが必要
・カスタマイズにはHTML/CSSの理解が必要
・デザイン性や機能面で結局有料テーマに変更する人が多く余計な手間がかかる
カスタマイズで時間と労力をを浪費してしまう可能性が高いので金銭的に厳しい方やブログは趣味程度で稼ぐ気がない方以外は有料テーマを購入した方が良いと思います!
コクーンのダウンロードはこちらから。
有料テーマなら「JIN(ジン)」

メリット
・ワードプレス初心者にとって1番わかりやすいテーマ
・女性向けの洗練されたデザインが豊富
・プログラミングの知識ゼロでも簡単に作成できる
・SEO対策が始めからされている
・記事の装飾が超簡単!ワンクリックでコードを入れられる
デメリット
・購入費用14,800円(税込)
・複数プラグインを導入する必要がある
有料テーマの力を借りてサイトの作成はサクッと終わらせ、1番大事な記事を書くことに注力したいですね!
JINのダウンロードはこちら
テーマのダウンロード
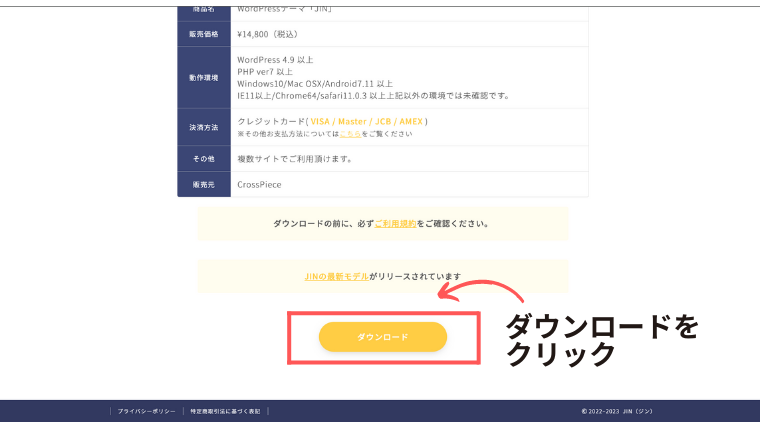
①ここからJINの購入ページへ行き
ダウンロードをクリック

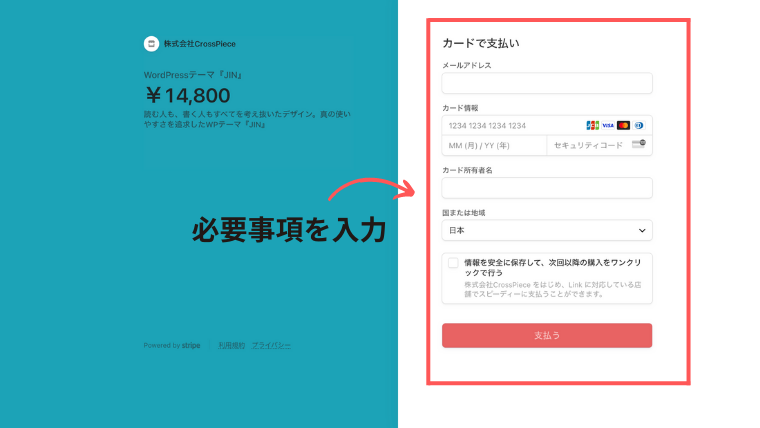
②テーマを購入する
メールアドレスとカード番号を入力し支払うをクリック

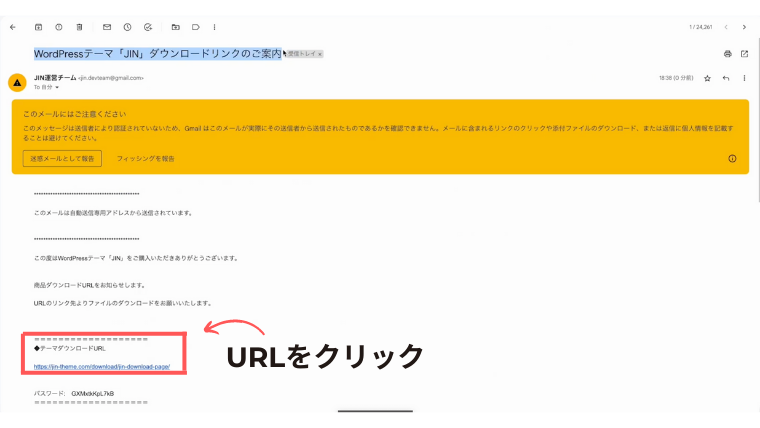
③入力したメールアドレス宛にメール【WordPressテーマ「JIN」ダウンロードリンクのご案内】が届くので◆テーマダウンロードURLをクリック

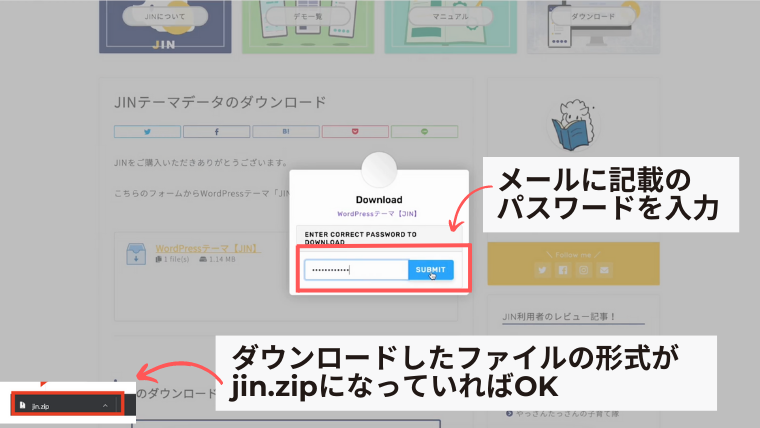
④メールに記載されている「ダウンロードパスワード」でダウンロードを開始
ダウンロードしたファイルが「jin.zip」になっているか確認

JINのインストール
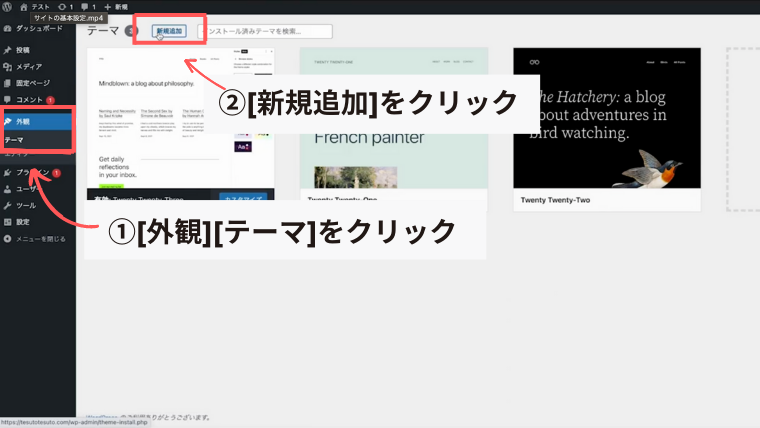
①WordPressの管理画面に入り左メニューバーの[外観]の[テーマ]をクリック
②左上の[新規追加]をクリック

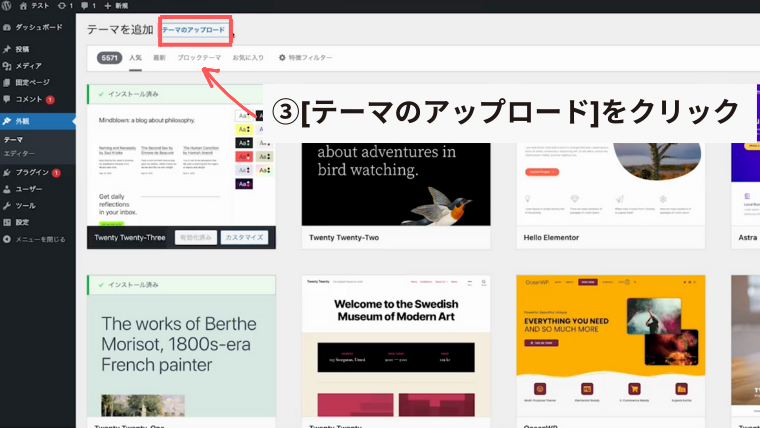
③[テーマのアップロード]をクリック

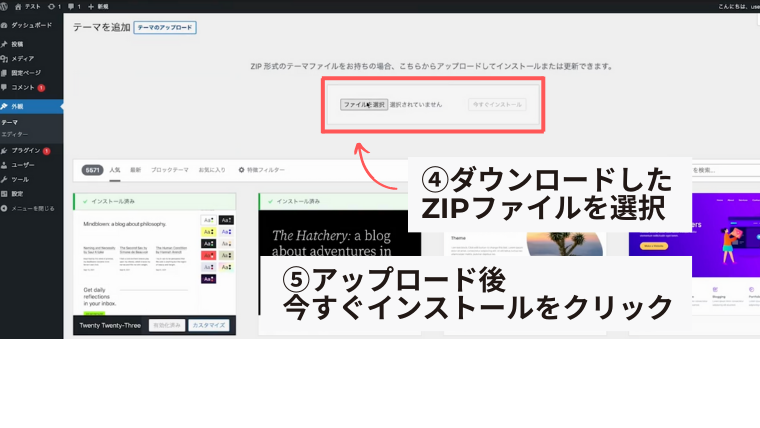
④ダウンロードしたファイルを読み込む
⑤アップロード後今すぐインストールをクリック
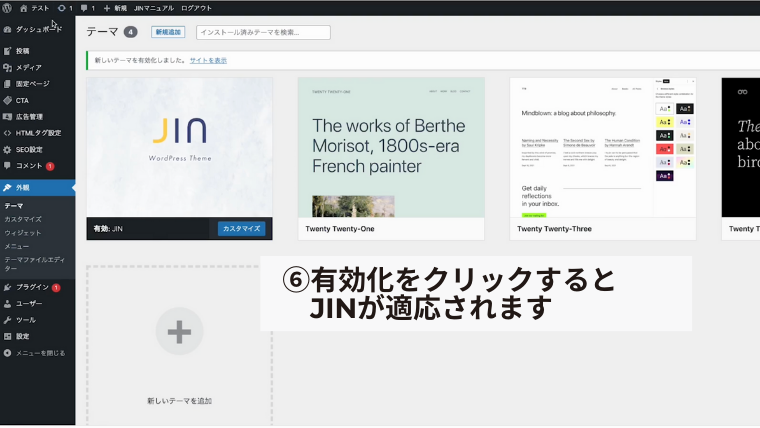
⑥読み込みが完了したら[有効化]をクリック
これでJINが適応されます!

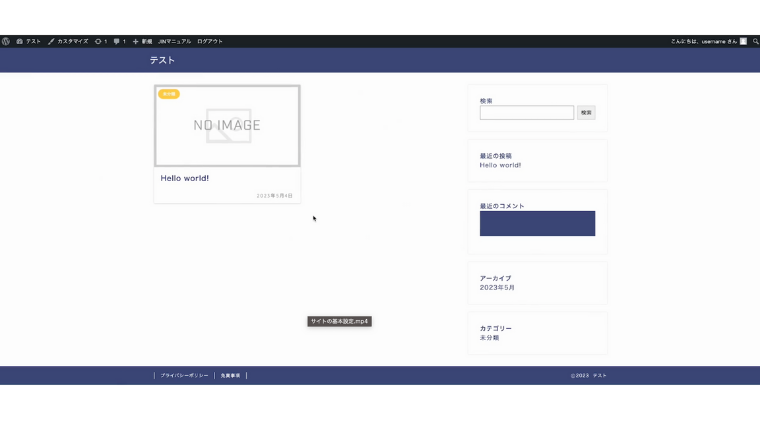
サイトを確認するとこんな感じである程度のデザインが出来上がっています!

プラグインの挿入
WordPressの初期設定では、必要最低限の機能しか入っていないので無料のプラグインを入れて使いやすくしていきます。
プラグインの入れ方は
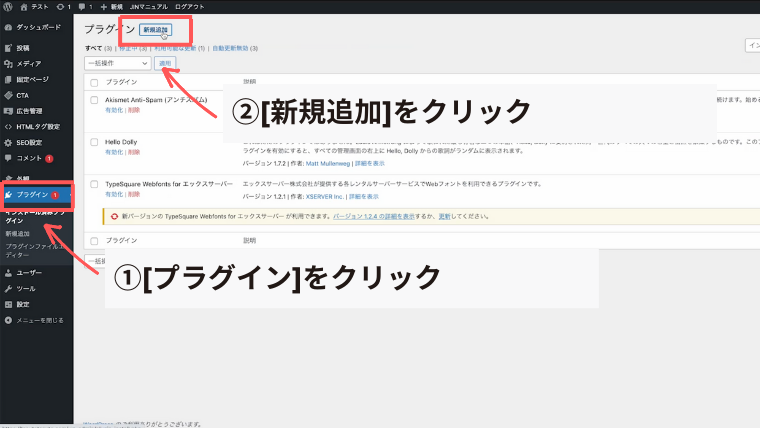
・左メニューバーの[プラグイン]をクリック
・[新規追加]をクリック

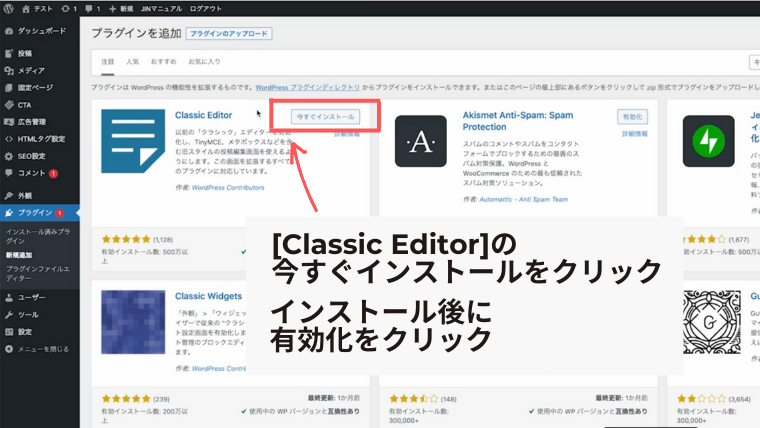
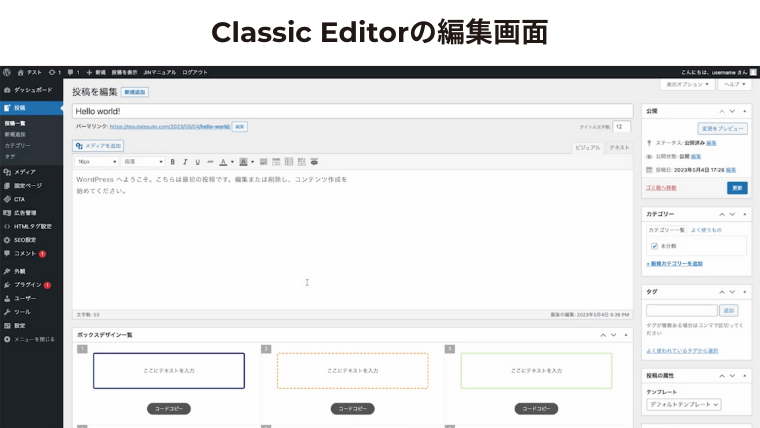
①Classic Editorをインストール
[Classic Editor]を選択し[今すぐインストール]をクリックインストールできたら[有効化]をクリック

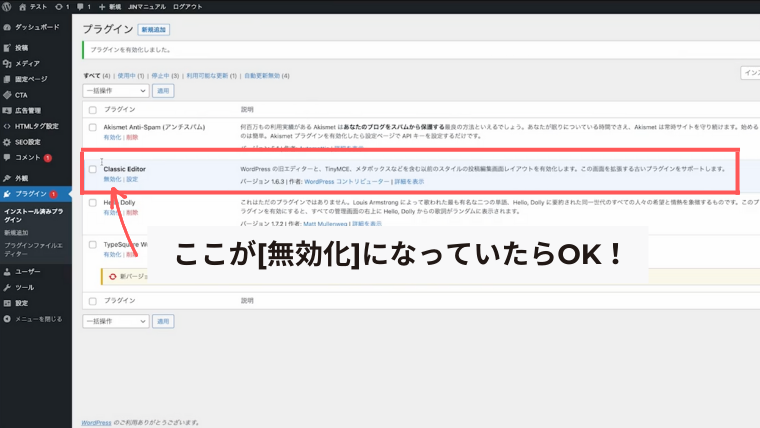
この画面になっていたらOK!



では次々プラグインを入れていきましょう!
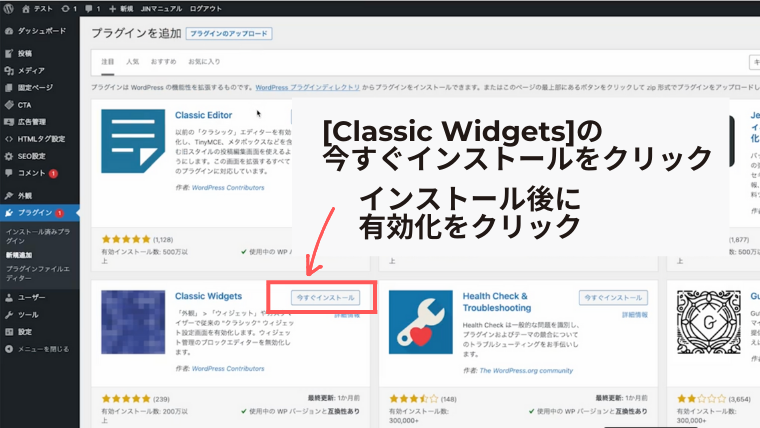
②Classic Widgetsをインストール
[Classic Widgets]を選択し[今すぐインストール]をクリックインストールできたら[有効化]をクリック



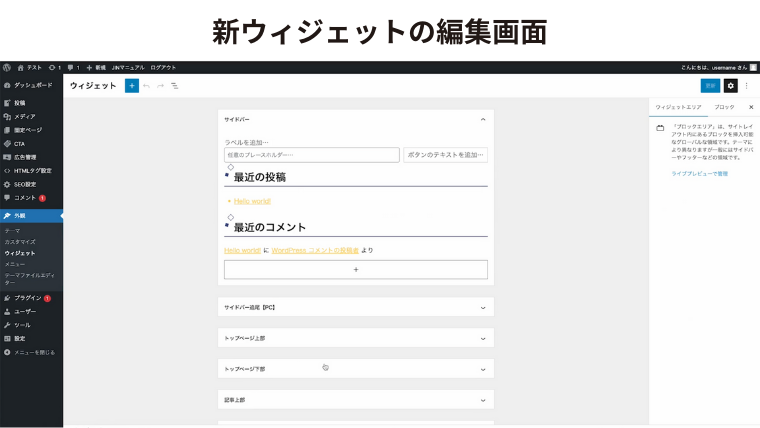
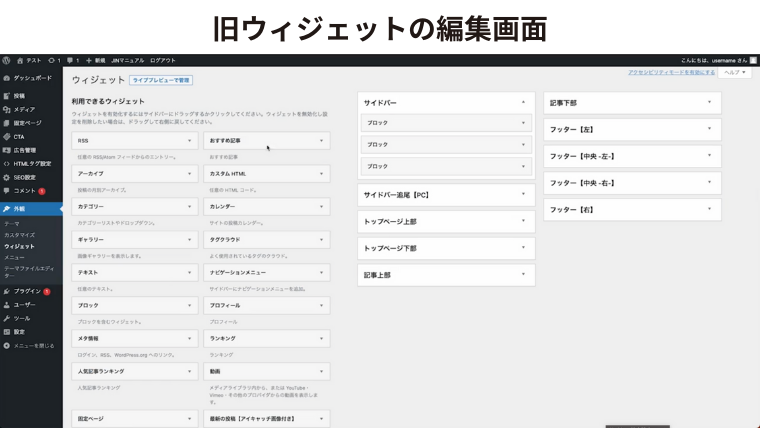
旧Verは項目は多いように見えますがどこに何があるのか一目瞭然なので迷いません!
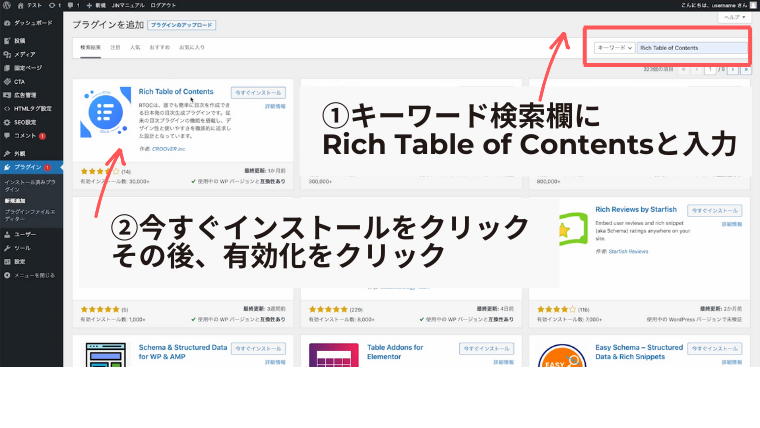
③Rich Table of Contentsをインストール
キーワードでRich Table of Contentsを検索 [Rich Table of Contents]を選択し[今すぐインストール]をクリック
インストールできたら[有効化]をクリック
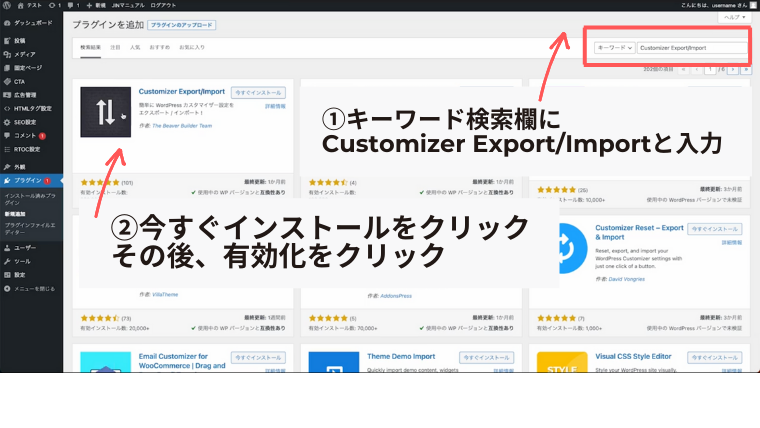
④Customizer Export/Importをインストール
キーワードでCustomizer Export/Importを検索
[Customizer Export/Import]を選択し[今すぐインストール]をクリック
インストールできたら[有効化]をクリック

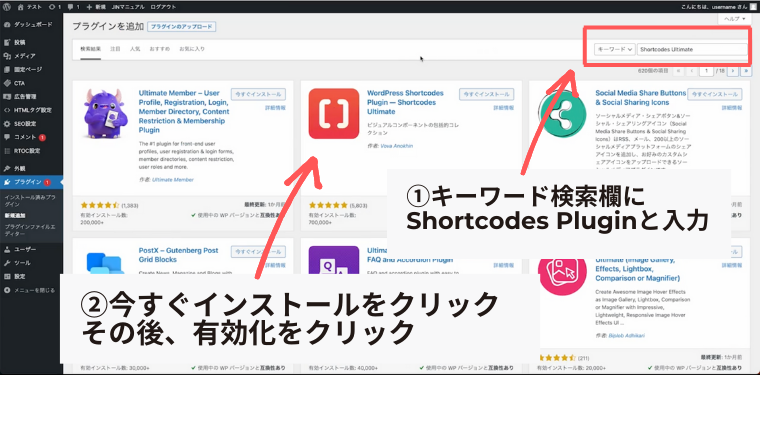
⑤Shortcodes Ultimateをインストール
キーワードでShortcodes Ultimateを検索
[Shortcodes Ultimate]を選択し[今すぐインストール]をクリック
インストールできたら[有効化]をクリック

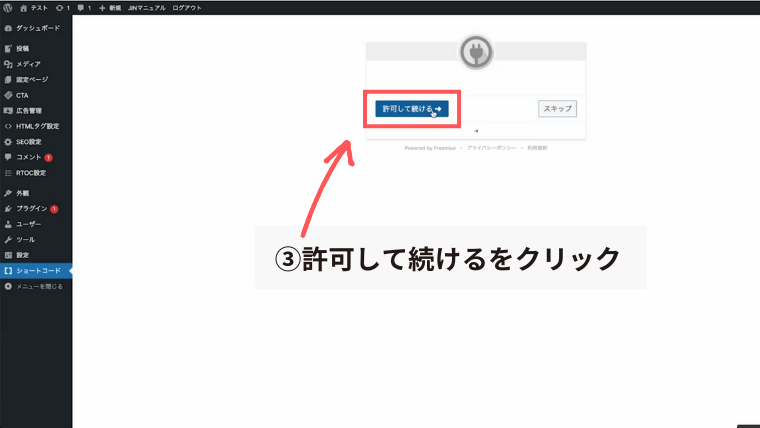
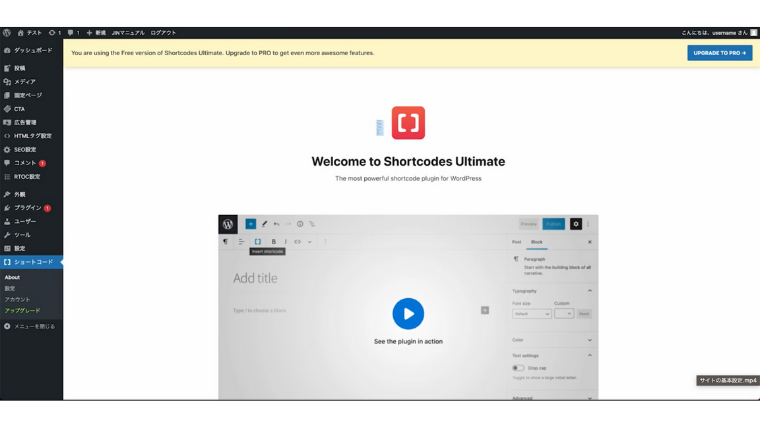
許可して続けるをクリック

この画面になればOK!
プラグインの設定
プラグインは設定が必要なものと不要なものに分けられます。
今回導入したプラグインで設定が必要なもの
・Customizer Export/Import
・Rich Table of Contents
[Customizer Export/Import]でデザインを着せ替える
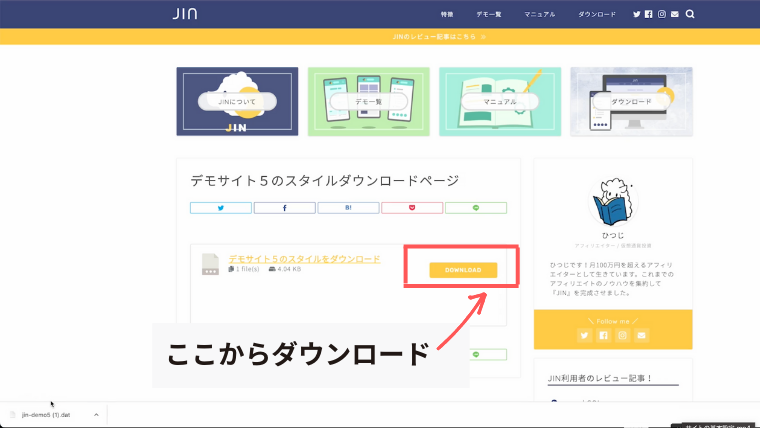
ここから好きなスタイルを選択しダウンロードする


ちなみにこのサイトでの解説は「デモサイト5」をダウンロードした画面で進んでいきますがやることは変わらないのでお好きなものを選んでOKです!
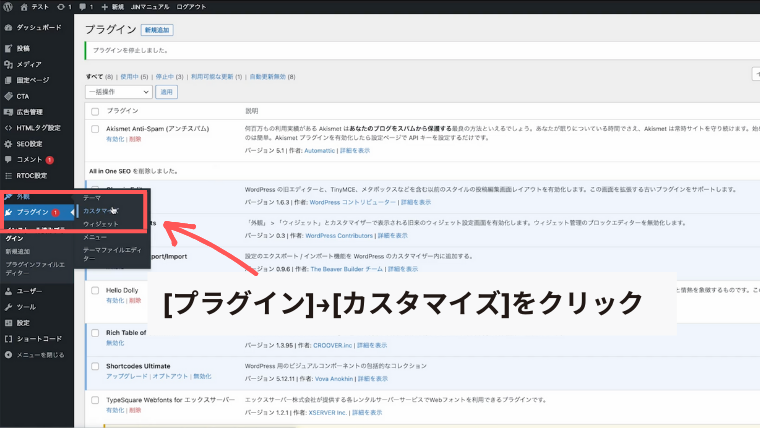
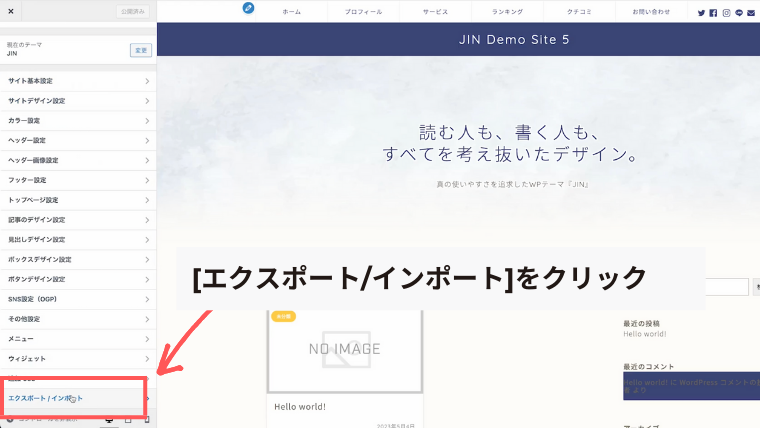
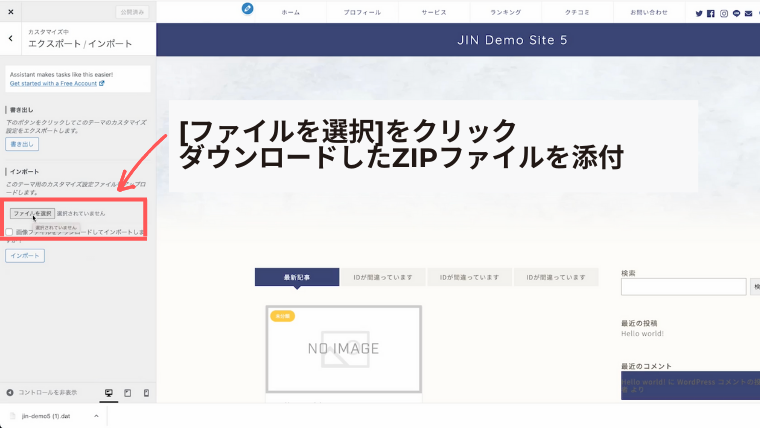
Customizer Export/Importを入れると左メニューバーの[外観]→[カスタマイズ]→[エクスポート/インポート]という項目が出てくるのでクリック

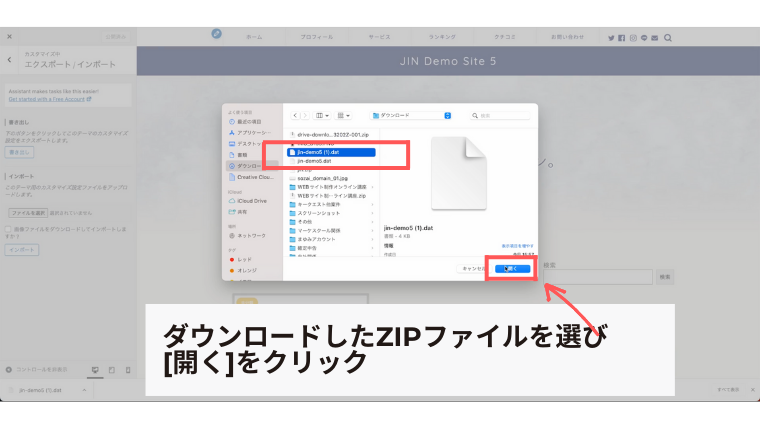
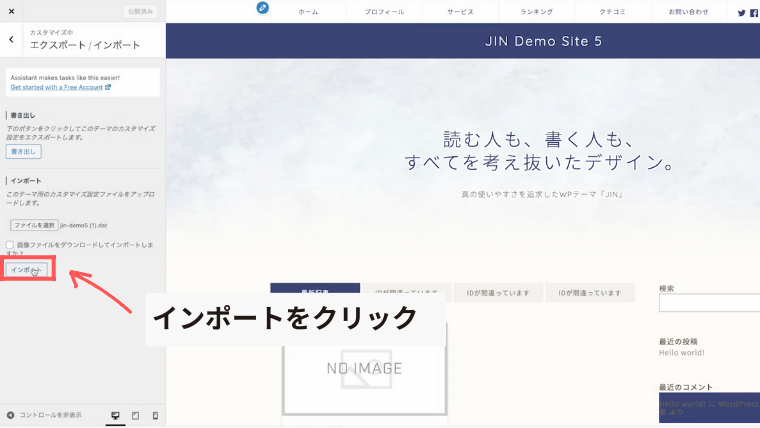
ダウンロードしたファイルを選択し読み込む


 読み込めたらこんな画面に切り替わります!
読み込めたらこんな画面に切り替わります!

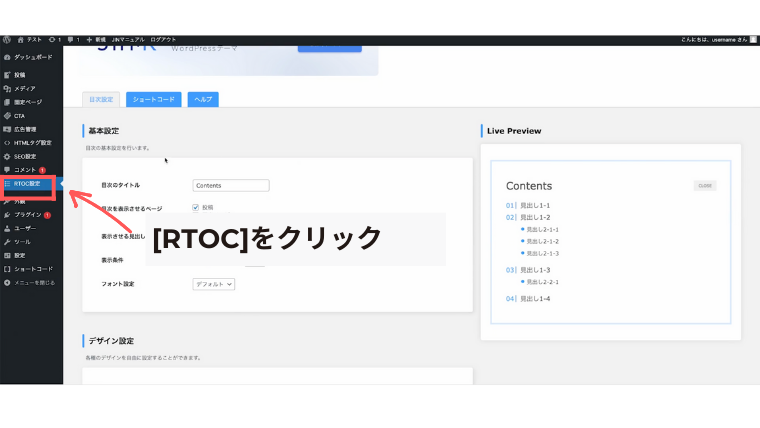
[Rich Table of Contents]で目次作成
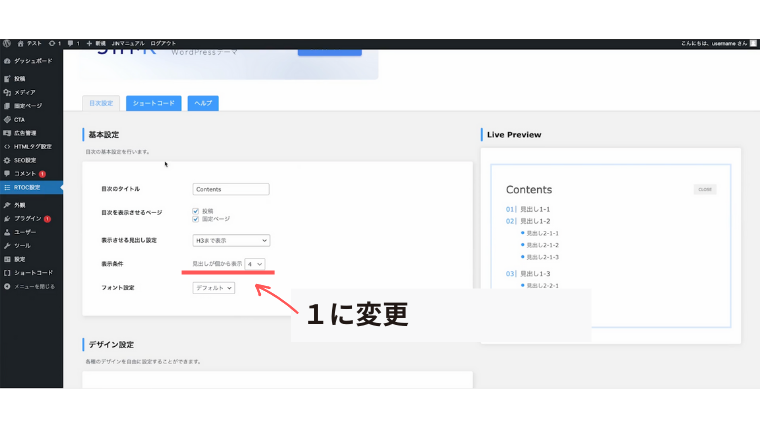
左メニューバーでRTOCをクリック

目次の詳細を決めていきます

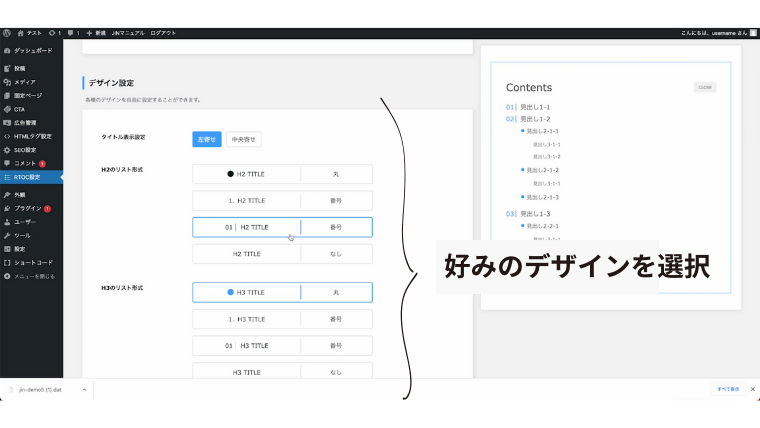
ここから下のデザイン設定は右のイメージを見ながらお好きなものにカスタマイズ!
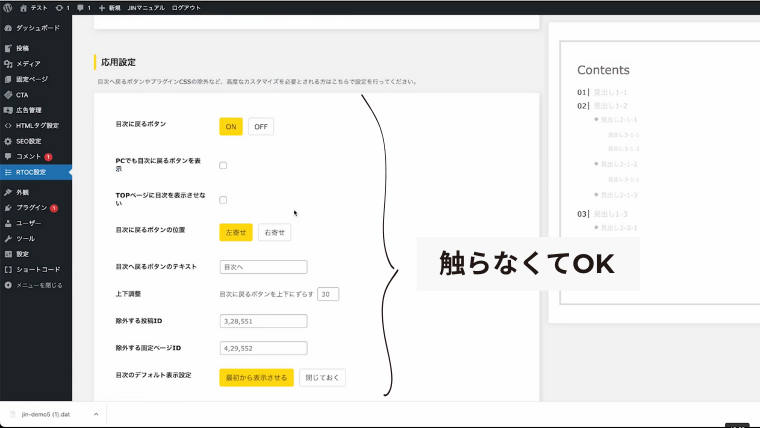
応用設定以降は難しくなるので触らなくてOKです!

これで終わりです!
まとめ
お疲れさまでした!
初心者でもちゃんとしたサイトが作れたのではないでしょうか?
どんどん自分なりのサイトにカスタマイズしていくのも楽しいですよ♪
- ワードプレスのテーマとはサイトの着せ替え機能のこと
- 初心者向けワードプレスのテーマはJINが最強!
- プラグインとはスマホでいうアプリ!カスタマイズして使いやすくしよう
細かい設定はたーーーーーーーーーーーーーーーーくさんありますがキリがないので、ここからは記事をどんどん書いていきましょう!
<div class=”concept-box5″><p>何かわからないことがあればこちらの公式サイトが参考になりますよ!</p></div>